Documentando en Mat|r
por Fer Ch.
Como programadores, sabrán que la documentación es una parte muy importante del ciclo de vida de desarrollo de cualquier aplicación. En mat|r team pensamos eso, y es por ello que la plataforma cuenta también con una herramienta que te permitirá construir la documentación que acompañará tanto a tus aplicaciones como a tus librerías.
Conociendo al editor de documentación
Acceder al editor es simple. Basta con hacer click al tab “Document”

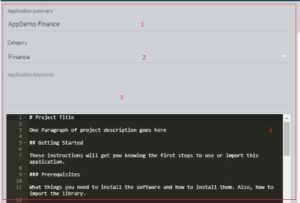
Una vez dentro podremos observar los diferentes campos para completar nuestra documentación, así también como un editor de texto donde podremos construir el cuerpo principal de nuestra documentación. Algunos de estos campos son obligatorios para poder guardar tu aplicación. A continuación veremos cada uno de ellos.
Elementos de la herramienta de documentación

- Application Summary: Obligatorio. En este campo deberás colocar una breve descripción que resuma tu aplicación.
- Category: Obligatorio. En este campo deberás seleccionar la categoría que mejor de adapte a tu aplicación.
- Application Keywords: Aquí podrás completar diferentes keywords para referenciar tu aplicación y facilitar su búsqueda en Mat|r Hub.
- Editor Markdown: En este editor de texto podrás construir el cuerpo principal de la documentación de tu aplicación, utilizando entidades de markdown para darle el formato que quieras.
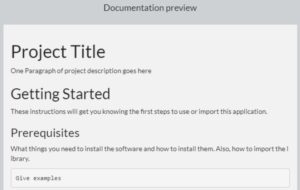
Así también cuenta con un panel de previsualización donde se podrá observar en todo momento lo escrito en el editor markdown, pero ya con los estilos y formatos aplicados.

Markdown
Markdown, para aquellos que desconocen, es un lenguaje de marcado ligero que permite convertir documentos de texto plano con marcas sencillas en documentos HTML. Dichas marcas no son más que caracteres especiales o combinaciones “texto/caracteres”, los cuales, al convertir el documento de texto a documento HTML, serán los responsable de brindarle formato al texto.
Gracias a la utilización de estos caracteres podrás darle el formato que deseas a tu documentación en Mat|r de la manera más sencilla.
Markdown, para aquellos que desconocen, es un lenguaje de marcado ligero que permite convertir documentos de texto plano con marcas sencillas en documentos HTML. Dichas marcas no son más que caracteres especiales o combinaciones “texto/caracteres”, los cuales, al convertir el documento de texto a documento HTML, serán los responsable de brindarle formato al texto.
Gracias a la utilización de estos caracteres podrás darle el formato que deseas a tu documentación en Mat|r de la manera más sencilla.
A continuación pueden ver una lista con todos los tipos de marcadores soportados por el editor de documentación de Mat|r:
- HeadLines
Los diferentes tamaños de HeadLines se representan con las siguiente estructuras:
# Text
Text
==
Para subtítulos puedes colocar más de un carácter numeral en la primera estructura o bien utilizar el carácter ‘ – ’ (menos) en lugar del ‘ = ’ (igual). De esta manera, por ejemplo, la visualización de cada uno de los tamaños soportados sería la siguiente:
# HeadLine 1
## HeadLine 2
### HeadLine 3
#### HeadLine 4
##### HeadLine 5
###### HeadLine 6
HeadLine =
==
HeadLine –
—
- Listas
Las listas en el editor de markdown de matr se pueden marcar con diferentes caracteres, para los cuales la visualización será la misma:
+ Elemento
* Elemento
– Elemento
- Bloque de código
Crear un bloque de código en markdown resulta sencillo. Solo deberás comenzar tu línea cuatro espacios (una tabulación) y verás como se resalta en un color celeste. A continuación podrás escribir todo el código que desees bajo este formato siempre que mantengas los primeros 4 espacios antes de cada línea.
Bloque
de Código {
contenido…
.
.
}
- Enlaces e Imégenes
El editor también permite la inclusión de enlaces y de imágenes dentro del documento final de tu proyecto. La estructura a seguir para hacerlo es similar en ambos casos:
-
- Enlaces
Primero dentro de corchetes colocamos la expresión literal que se visualizará en la documentación y que actuará como enlace. Seguido de eso, y entre paréntesis, colocamos el enlace completo que deseamos colocar, seguido del “título” de dicho enlace, el cual aparecerá al momento de pasar el cursor por encima del enlace:
[enlace](https://link.com “título”)
-
- Imágenes
La estructura básica es muy similar a los enlaces comunes. La diferencia más clara es al comienzo, en donde deberás colocar un signo de admiración ‘ ! ‘ . El resto es igual, exceptuando el funcionamiento del contenido de los corchetes, ya que lo que se visualizará, en este caso, será la imágen:

- Énfasis en el texto
Existen cinco tipos de marcado para dar tres distintos tipos de énfasis al texto:
_Cursiva_
*Cursiva*
__Negrita__
**Negrita**
‘Código’
- Adicionales
Además de lo anterior mencionado, el editor de markdown también cuenta con la posibilidad de dibujar líneas horizontales para ordenar mejor tu documentación. Basta con colocar tres guiones o tres asteriscos para dibujarla:
***
Esperamos que este tutorial pueda serte de ayuda. No dejes de estar atento a nuestra próxima publicación.
Te esperamos en nuestra plataforma: platform.matrproject.com
