Contenido
- Creación de una aplicación Mat|r como librería
- Importar una librería en el Modeller/IDE
- Sentencia de importación de una librería
- Importación por Elementos
- Acceso a los elementos importados desde una librería
- Ejemplo de aplicación que importa una librería
Creación de una aplicación Mat|r como librería
Para crear una aplicación en forma de libreria, al momento de la creación de la aplicación, debemos seleccionar afirmativamente la opción “Can this app be imported?”.
También debemos establecer un package name que será usado al momento de importar la librería.

Luego se procede a desarrollar la aplicación de manera normal. En nuestro ejemplo, crearemos una librería llamada OAuthFacebookLib, que tendrá como objetivo la autenticación del usuario en facebook. El código de la librería seria el siguiente:
Model FacebookUser{
String nombre
}
Application{
String tokenOAuth
FacebookUser usuario
OnInit{
tokenOAuth = ""
}
}
RuleContext LibraryContext {
Rule login {
OAuth fbOAuth = OAuth()
//clientID y secret: son campos autogenerados por facebook
fbOAuth.clientID = "110429725963xxxx"
fbOAuth.secret = "8fc0392d9624db955147d36e26xxxxxx"
//accountName: campo utilizar internamente por mat|r como clave al persistir la info de sesion
fbOAuth.accountName = "MyAccountFacebook"
//authorizationURL y tokenURL: son provistas en la documentacion de la Facebook API
//observar debe tener en cuenta la version de la api a conectarse que se informa en la pagina de configuracion de la apliacion facebook
fbOAuth.authorizationURL = "https://www.facebook.com/v2.9/dialog/oauth?scope=email"
fbOAuth.tokenURL = "https://graph.facebook.com/v2.9/oauth/access_token"
//redirectURL: aqui se debe ingresar una URL propia a utilizar para la redireccion que indica el protocolo
fbOAuth.redirectURL = "http://mywebpage/auth/callback"
//Se efectua la llamada y en caso de exito se obtiene el token valido
tokenOAuth = broker.oauth.authenticate(fbOAuth)
//una vez autorizado, se puede utilizar la variable oauthToken para las llamadas a otros endpoints de facebook que requieran dicho token
usuario = FacebookUser()
usuario.nombre = "Juan Perez"
...
...
}
}
En el código anterior, definimos una regla llamada login, que será la encargada de la autenticación del usuario en facebook y guardará el token resultante en la variable global tokenOAuth.
Para que la librería tenga visibilidad para los demás usuarios de la plataforma Mat|r, ésta tiene que ser desplegada a través de la pestaña Deploy y haciendo click en el botón Publish veremos que aparece un código QR con la nueva versión desplegada.

Importar una librería en el Modeller/IDE
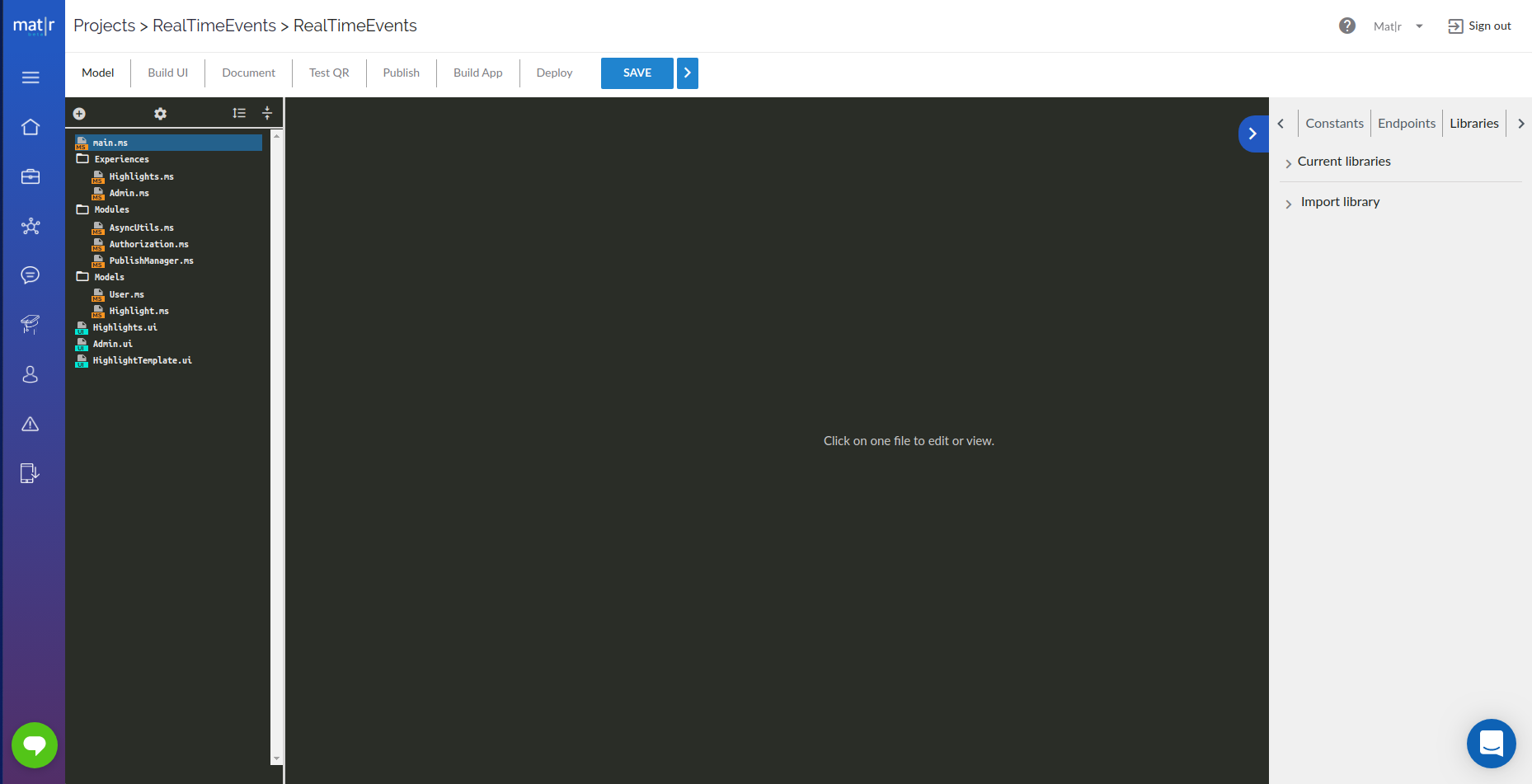
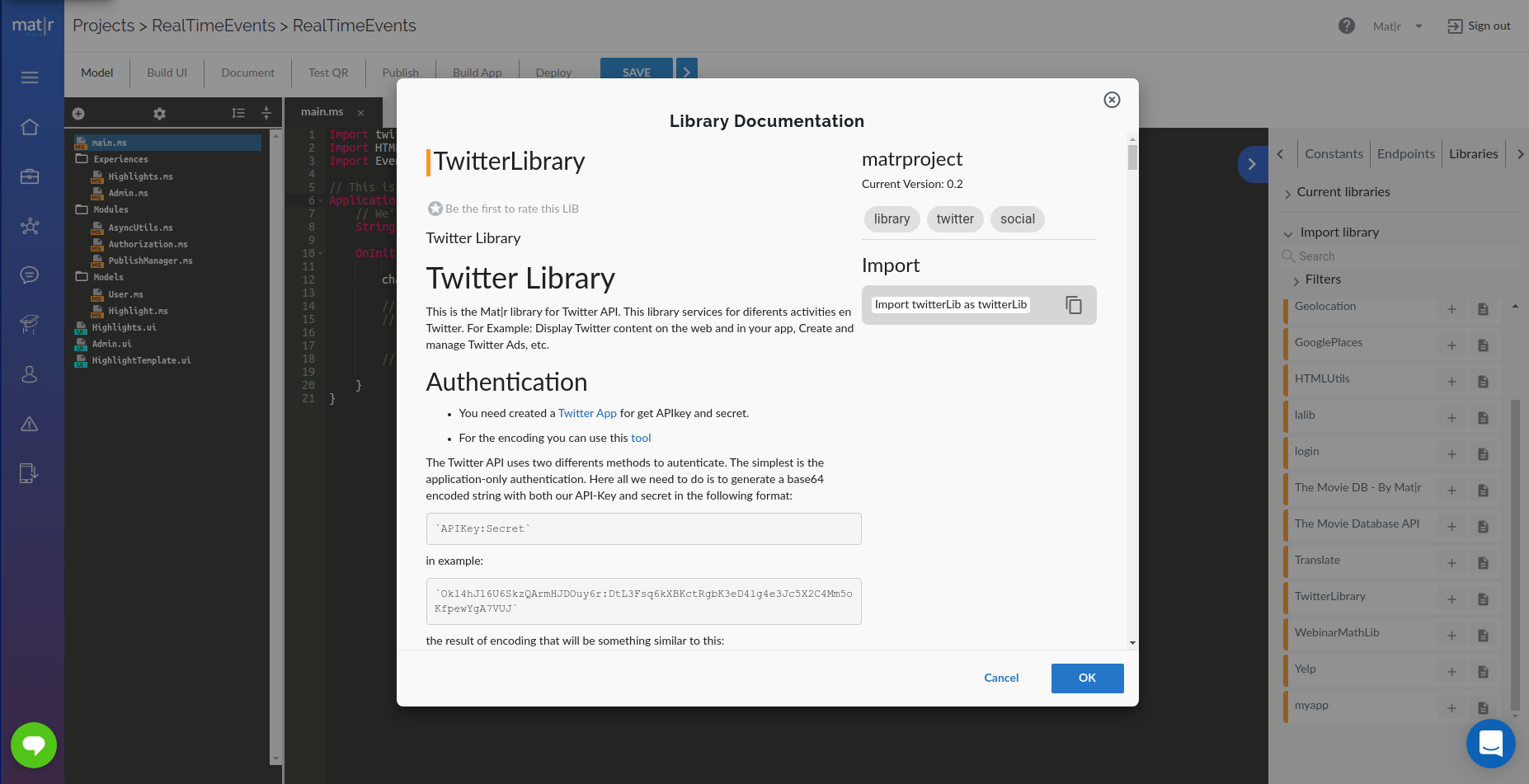
En el panel derecho del Modeller/IDE de una aplicación en la plataforma Mat|r, se encuentra la sección de “Libraries”.

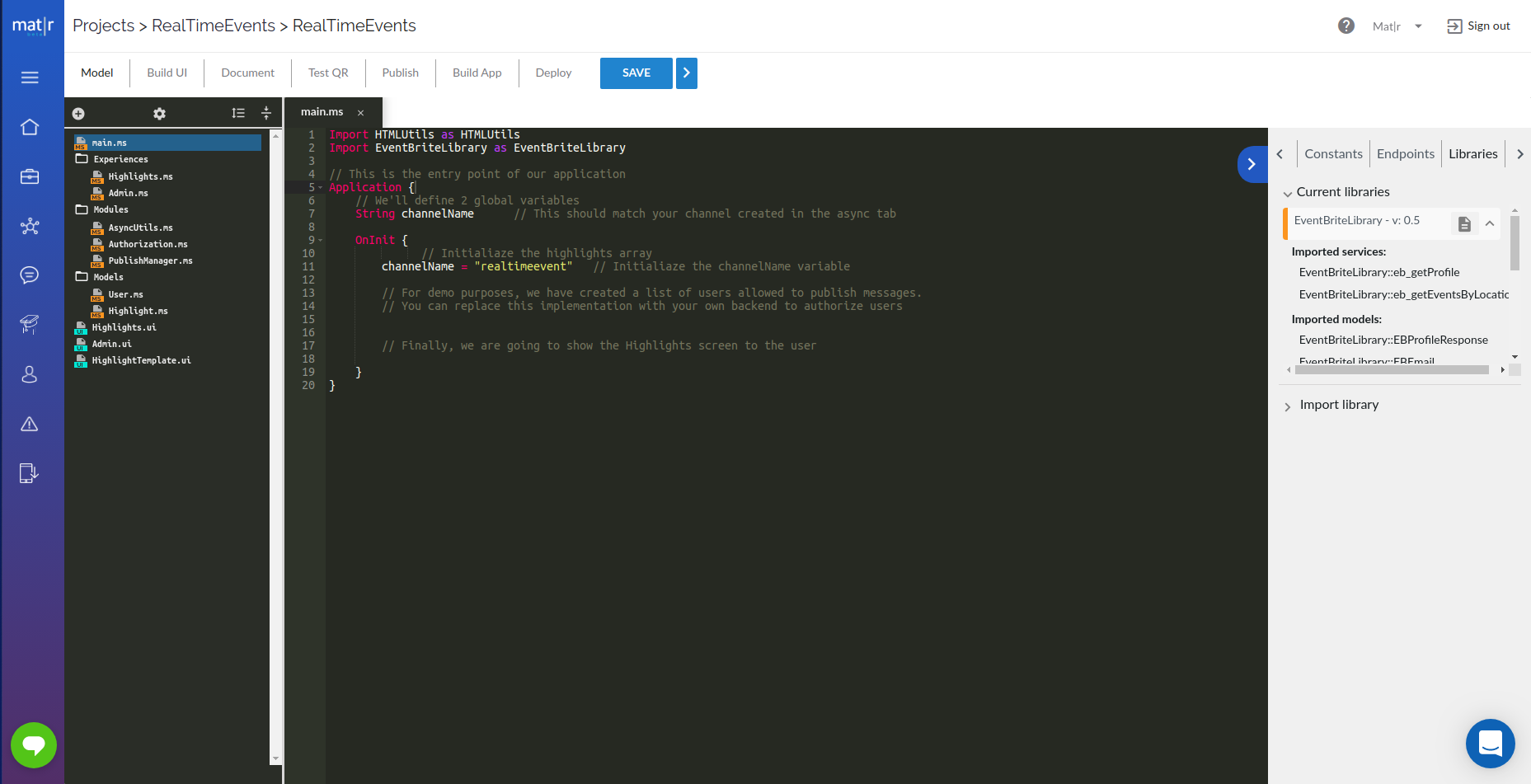
Dentro de esta sección puedes ver “Current libraries” muestra una lista de librerías que hemos importado a la aplicación.

Por cada librería importada podrás consultar su documentación y funcionalidad ofrecida (Variables, Models, Modules, Services y Rule Contexts).
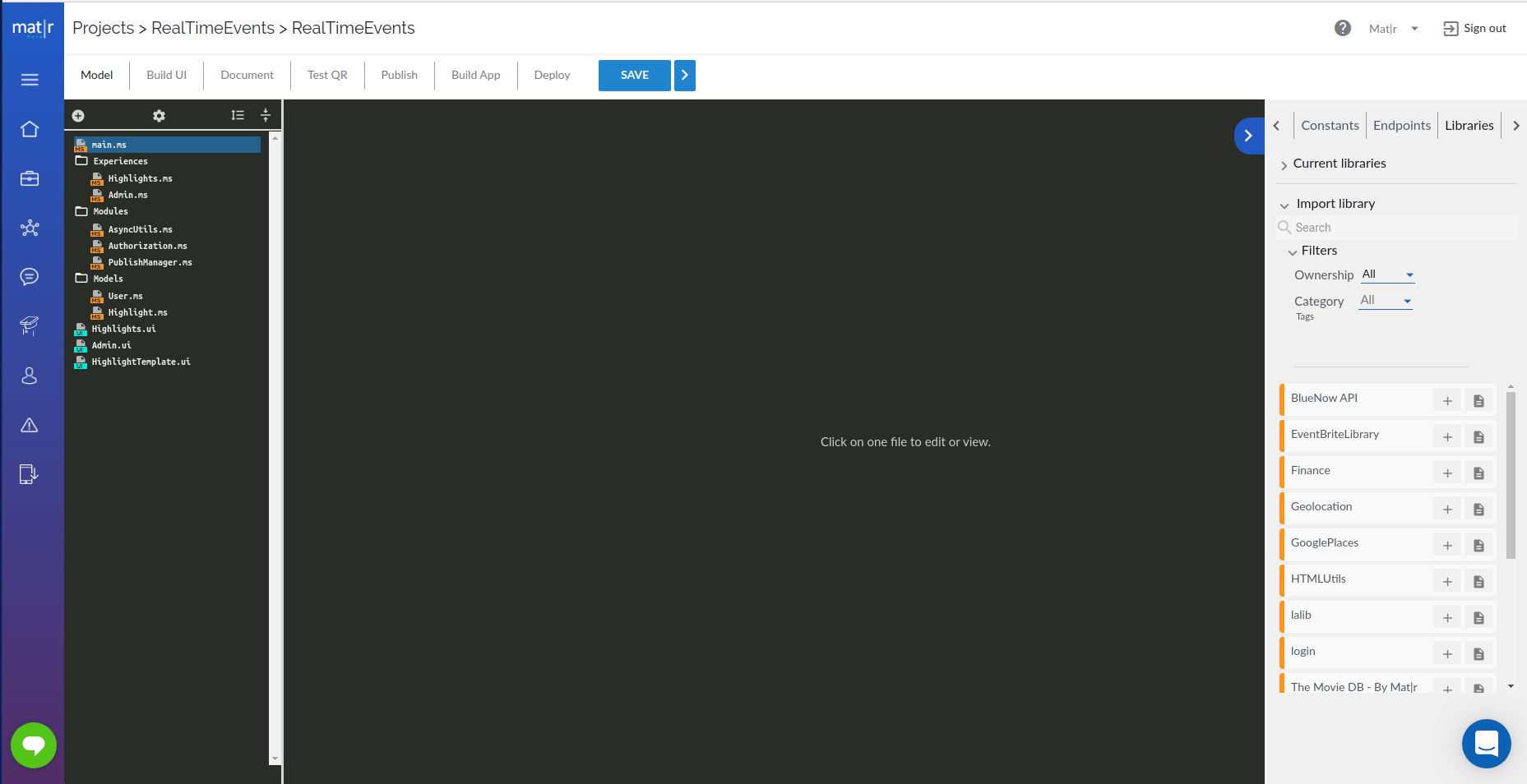
En el sector inferior encontrarás “Import library”, donde se listaran todas las librerías que se encuentren disponibles (siendo públicas y/o publicadas) en la plataforma Mat|r. Para facilitar la búsqueda puedes filtrar por nombre en el campo “Search”, o también por “Ownership”, “Category” o por “Tags”.

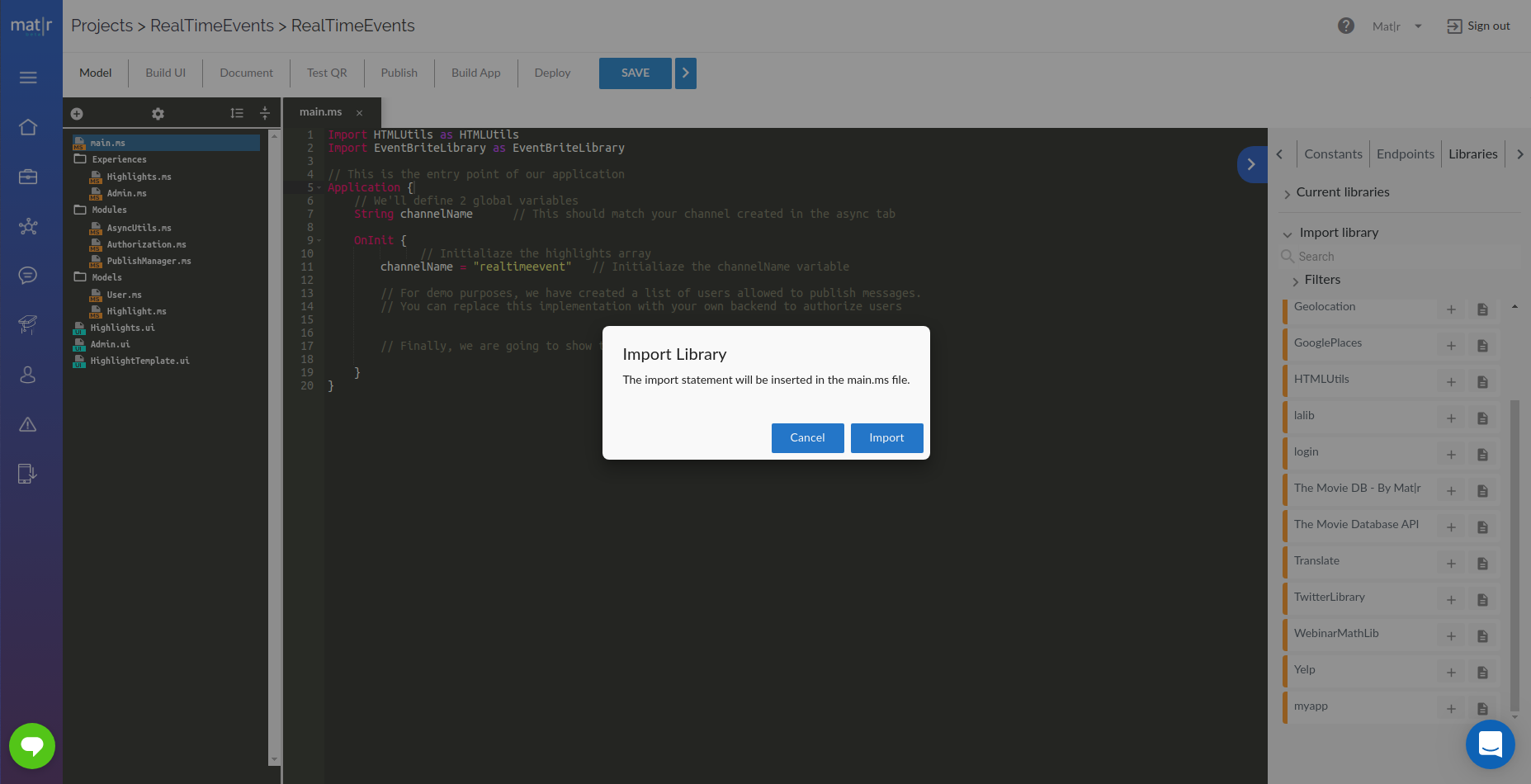
De esta manera podrás ver las “Librerías” listadas debajo del buscador, puedes importar la que necesites utilizar a tu aplicación accionando el botón “+” (lo encontrarás a la derecha del nombre de la librería y junto al botón para ver su descripción).

Cuando accionas el botón “+” y aceptas el cuadro de diálogo se insertará en el primer archivo mat|r script la sentencia “Import ThisLib as ThisLib”, siendo ThisLib el “package name” de la librería a importar. Y podrás integrar la librería importada a tu aplicación.
Otras librerías debes “Forkearlas”, dentro de la documentación puedes hacer el Fork de la Librería.

Ingresando a la documentación de una librería podrás ver el contenido, información y descripción que dejó su creador. Dejando visible la versión actual en “Current Version” y la sentencia de para importar la librería (puedes accionar el clipboard para copiar la sentencia “Import ThisLib as ThisLib” como fue antes explicada). Al final de la ventana puedes realizar una valoración y dejar un comentario de tu experiencia con la librería, también observar los reviews de otros usuarios de Mat|r.
Sentencia de importación de una librería
Una vez que ya tenemos la librería terminada y desplegada, procedemos a importarla desde nuestra aplicación. Esto puede llevarse a cabo de dos diferentes maneras:
- Especificando la versión de la librería que se quiere importar:
Import packageNameDeLaLibreria, version as aliasLibreriaen nuestro ejemplo:
Import OAuthFacebookLib, 0.7 as facebookOAuth - Sin especificar la versión de la librería que se quiere importar, asumiendo que se importará la última versión que ha sido desplegada:
Import packageNameDeLaLibreria as aliasLibreriaen nuestro ejemplo:
Import OAuthFacebookLib as facebookOAuthCuando se detecte una nueva versión desplegada disponible, se mostrará en la visualización de la librería desde el panel derecho, el icono de
Refrescar. Presionando este botón se podrá actualizar el código a la ultima versión disponible. Cabe destacar que este proceso de actualización no alcanza a los layouts, que necesitan ser actualizados individualmente.
Como podemos observar en la sentencia de importación, debemos establecer un alias para la libreria (lo que sigue luego de la palabra as), que necesitaremos para acceder a los elementos de librería.
Una vez que ya tenemos la librería importada en nuestra aplicación, podemos observar en el panel derecho de la pantalla que la librería ha sido importada correctamente, y haciendo click en la misma, podremos observar cada uno de los elementos importados:
- Modelos
- Variables globales
- Layouts
- Rule contexts
- Endpoints
- Módulos y Funciones

Importación por Elementos
En mat|r script también podemos realizar la importación de una parte de una librería sin necesidad de importarla completamente. A esto lo llamamos importación de un elemento. Los elementos que podemos importar son los listados anteriormente.
La importación de un elemento se realiza a través de alguna de las siguientes sentencias:
- Especificando la versión de la libreria que se quiere importar:
Import packageNameDeLaLibreria.nombreElemento, version as aliasLibreriaImportamos el modelo de nuestro ejemplo:
Import OAuthFacebookLib.FacebookUser, 0.7 as facebookOAuth - Sin especificar la versión de la librería que se quiere importar, asumiendo que se importará la última versión que ha sido desplegada:
Import packageNameDeLaLibreria.nombreElemento as aliasLibreriaImportamos el modelo de nuestro ejemplo:
Import OAuthFacebookLib.FacebookUser as facebookOAuth
Acceso a los elementos importados desde una librería
Para hacer uso de los elementos de la librería, utilizamos el alias que definimos en la sentencia de importación, seguido de dos puntos (::), de la siguiente manera:
aliasLibreria::nombreModelo
aliasLibreria::variableGlobal
aliasLibreria::nombreLayout
aliasLibreria::nombreRuleContext.nombreRegla
aliasLibreria::nombreEndPoint
aliasLibreria::nombreModulo.nombreFuncion()
Ademas, existe la posibilidad de inicializar la librería (es decir llamar a su método OnInit) en el caso que la misma necesite establecer ciertos valores antes de empezar a ser usada. Para esto utilizamos una función del core llamada initialize, como se muestra a continuación:
broker.core.initialize("aliasLibreria")
o en nuestro ejemplo:
broker.core.initialize("facebookOAuth")
Ejemplo de aplicación que importa una librería
Continuando con nuestro ejemplo, crearemos la aplicación que importará la librería facebookOAuth, y haremos uso de las siguientes sentencias:
- Configuración de
Decisioncon regla importada:Decision btn2 action("facebookOAuth::LibraryContext.login") label("LOGIN")Con esta linea, estamos definiendo un botón con título ‘LOGIN’ que al presionarlo llamará a la regla
loginespecificada en la libreríafacebookOAuth, en el contexto propio de la libreríaLibraryContext. - Acceso a variable global
broker.ui.showAlert("token", facebookOAuth::tokenOAuth)Esta sentencia mostrará en un cuadro de diálogo el token que fue seteado en la variable global de la librería
tokenOAuthal presionar el botón definido anteriormente. - Instanciación de modelo importado
facebookOAuth::User localUser = facebookOAuth::User()Esta línea indica como crear una nueva instancia de un modelo definido en la librería, en nuestra aplicación, asignando la instancia en la variable local
localUser.
El código completo, queda de la siguiente manera:
Import OAuthFacebookLib, 0.7 as facebookOAuth
Experience Main{
Decision btnLogin action("facebookOAuth::LibraryContext.login") label("LOGIN")
Decision btnShow action("ApplicationContext.showToken") label("SHOW TOKEN")
}
Application {
Main m
OnInit {
m = Main()
broker.ui.push("Main", m)
try {
broker.core.initialize("facebookOAuth")
} catch (e){
broker.ui.showAlert("error","can't initialize lib" + e.reason())
}
}
}
RuleContext ApplicationContext{
Rule showToken{
broker.ui.showAlert("token", facebookOAuth::tokenOAuth)
}
Rule ruleUtilizarModelosImportados {
//Definimos una variable local del tipo del modelo importado
facebookOAuth::User localUser
//Asiganmos la variable global que apunta al usuario logueado, en nuestra variable local localUser
localUser = facebookOAuth::usuario
//o si queremos crear una nueva instancia, utilizamos la sentencia:
localUser = facebookOAuth::User()
...
...
}
}
