Construir y publicar tu app
En esta sección te mostraremos como puedes generar un proyecto para poder publicar tu aplicación mat|r en los stores de las plataformas soportadas: Google Play y App Store.
Contenido
- Introducción
- Creación de aplicación de ejemplo
- Configuración de proyecto
- Construir y publicar tu app Android
- Construir y publicar tu app iOS
Introducción
Para describir el proceso de obtención del proyecto de una aplicación, deberas crear una app de ejemplo, generar una nueva versión y luego descargar el proyecto para cada una de las plataformas. También, te mostraremos los pasos correr tu aplicación en un dispositivo y realizar la publicación en las tiendas digitales de aplicaciones, Google Play y App Store.
Creación de aplicación de ejemplo
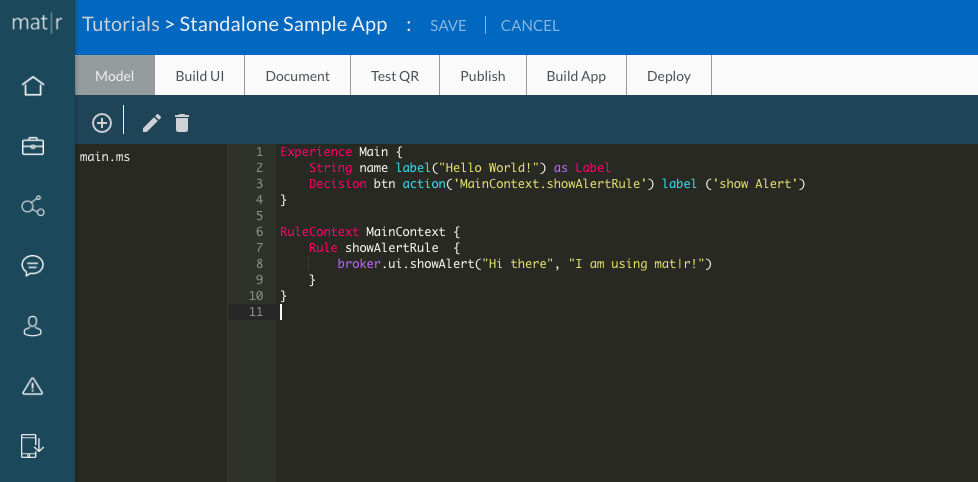
En la plataforma mat|r, crea una aplicación de ejemplo y copia el siguiente fragmento de código. Este consiste en un botón asociado a una regla que imprime una alerta.
Experience Main {
String name label("Hello World!") as Label
Decision btn action('MainContext.showAlertRule') label ('show Alert')
}
RuleContext MainContext {
Rule showAlertRule {
broker.ui.showAlert("Hi there", "I am using mat|r!")
}
}


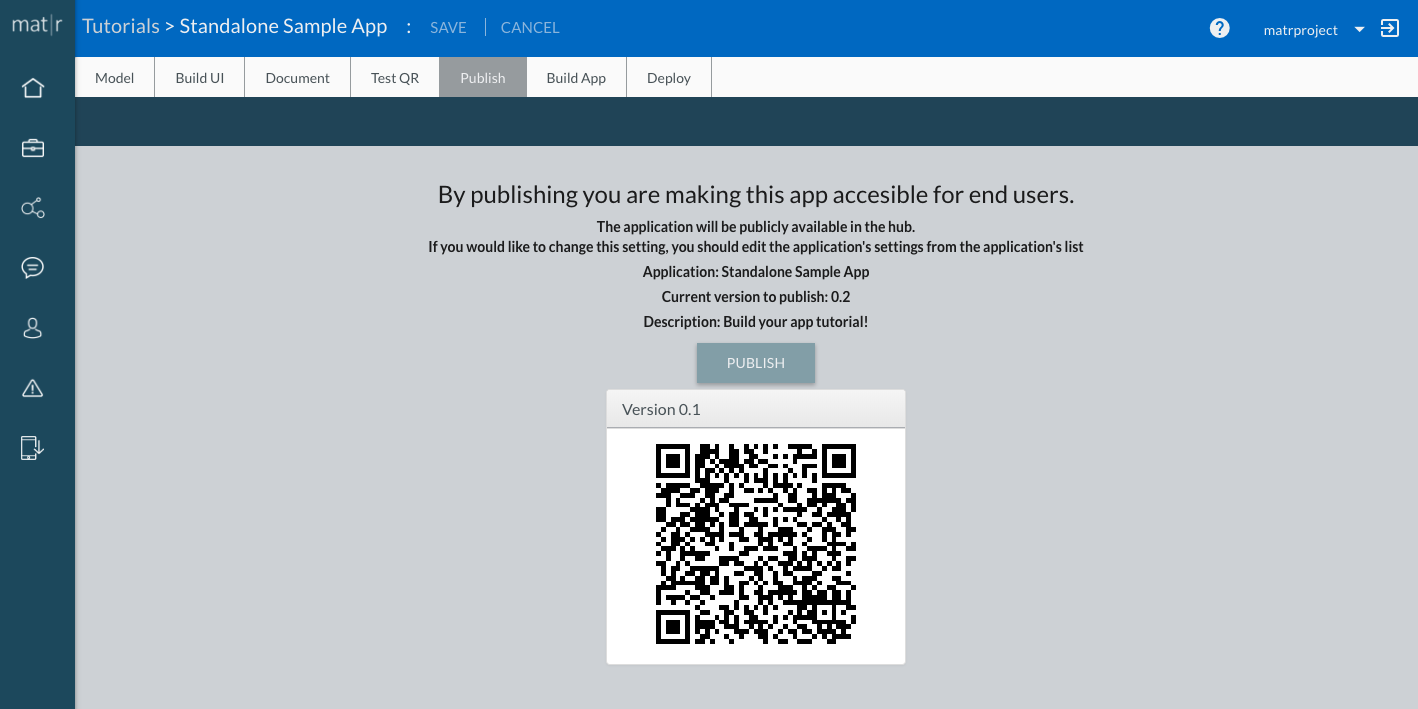
A continuación, guarda los cambios con el botón SAVE y posteriormente, realiza la publicación de la app para poder generar una nueva versión. Para ello, dirígete a la sección Deploy y presiona el botón PUBLISH.

Para tener en cuenta: cada vez que realizas cambios en tu app, ya sean visuales o de lógica, debes repetir este proceso para poder ver reflejadas las últimas modificaciones en tu app. En efecto, la aplicación consulta a la plataforma mat|r si se encuentra ejecutando la última versión publicada. Gracias a ello, podes actualizar tu lógica de negocios, interfaces o lo que desees, sin tener que volver a publicar tu app en las tiendas!!
Configuración de Proyecto
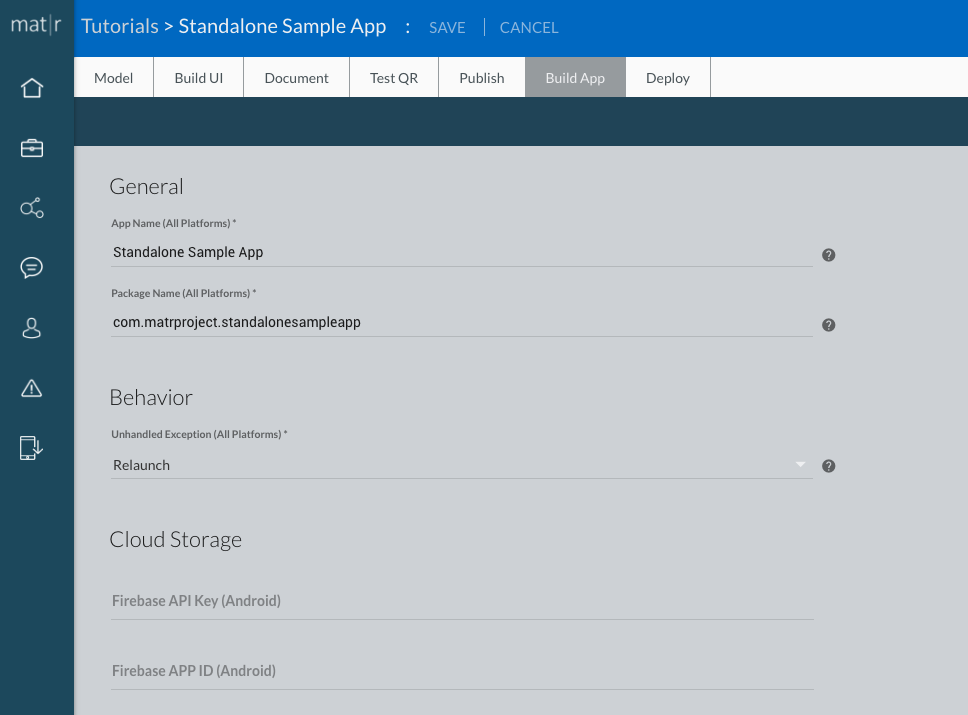
Una vez publicada la primer versión de tu app, desde la sección Build App, configura las propiedades del proyecto a descargar para construir tu app.

Existen 3 secciones principales: General, Behavior y Cloud Storage, que explicaremos a continuación:
- General: si bien ya encontraremos los valores preconfigurados, podes modificarlos a gusto:
- App Name: corresponde al nombre de la app, y es el que se muestra al instalar la misma en un dispositivo (por defecto se completa con el mismo nombre de su app mat|r).
- Package Name: este campo se utiliza para generar un identificador único de aplicación.
- En Android, corresponde al nombre de paquete de la aplicación y se utilizará para identificar de forma única a la aplicación en Google Play Store
- En iOS, corresponde al nombre de lote de aplicación (bundle identifier) y se utilizará para identificar de forma única a la aplicación en App Store
- Behavior (comportamiento): configura el comportamiento ante excepciones en el código que no han sido atrapadas dentro de sentencias Try/Catch. Existen 3 opciones:
- Relaunch (relanzar): se muestra el detalle de la excepción mediante un alerta y al aceptar el diálogo, se vuelve a cargar la aplicación.
- Abort (abortar): aborta la aplicación, la misma se cerrará inmediatamente.
- Interrupt Processing (interrumpir procesamiento): se muestra la excepción mediante un alerta, al aceptar el diálogo, NO se vuelve a cargar la aplicación, simplemente se interrumpe la unidad de procesamiento siendo ejecutada.
- Cloud Storage: en esta sección se configuran las claves para la utilización de la funcionalidad de almacenamiento en la nube, brindada por el broker service cloudPersistence. Para esto primero debes crearte una cuenta y seguir los pasos de este tutorial.
Una vez configurados los campos de tu app, guarda los cambios (botón ‘SAVE CHANGES’).
Listo! Ahora podes descargar los proyectos de Android Studio y Xcode para construir tu app, visualizarla en tus dispositivos y publicarla en las tiendas digitales. Los siguientes tutoriales te mostraran todo lo necesario para estas tareas:
