Mat|r Viewer permite ejecutar y ver instantáneamente todo el desarrollo realizado en la plataforma Mat|r y probarlo en plataformas compatibles, sin tener que instalar la aplicación que esté desarrollando.
Se requiere por parte del usuario de la plataforma Mat|r conocimientos técnicos mínimos en diseño gráfico web y/o mobile.
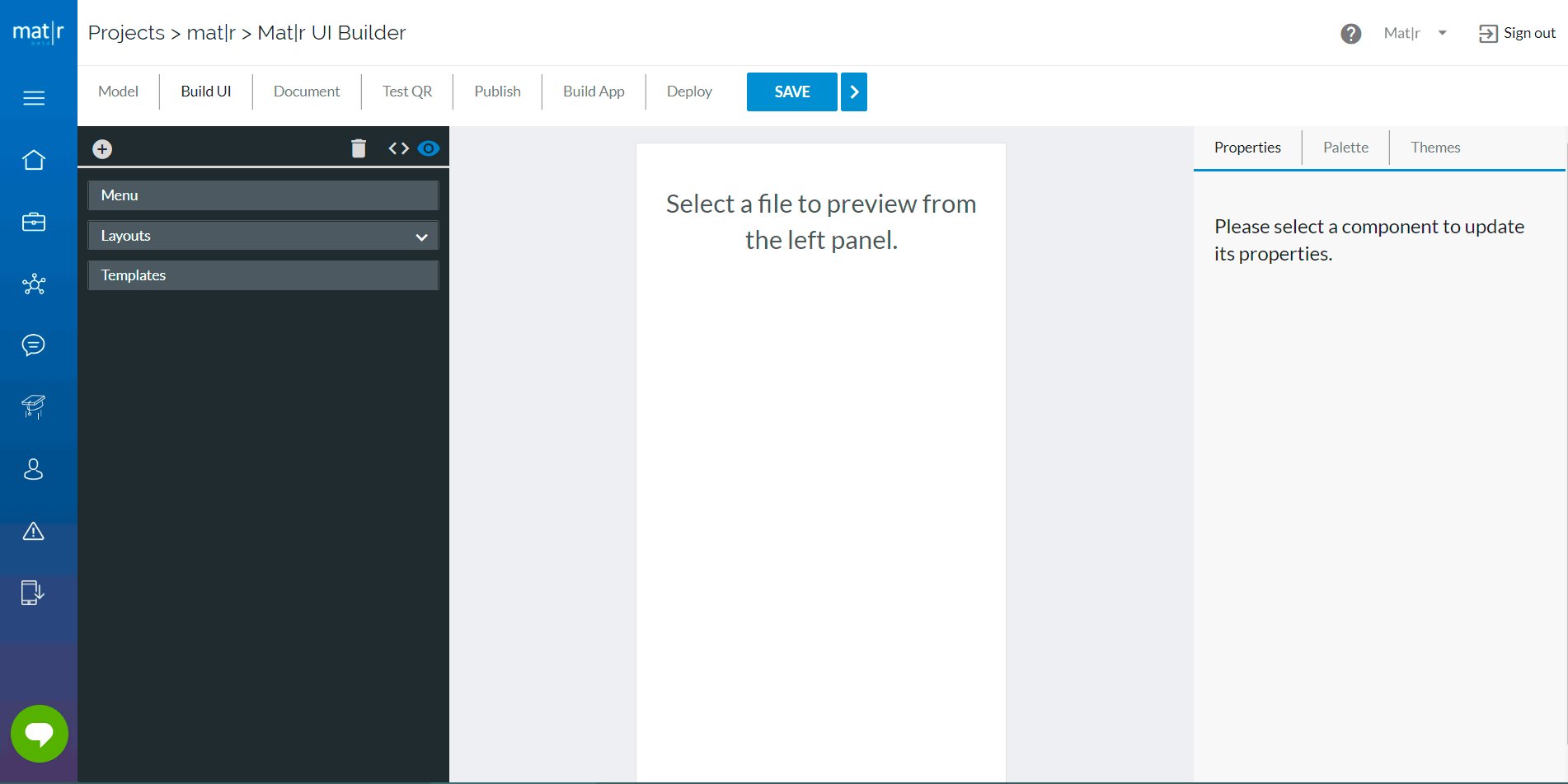
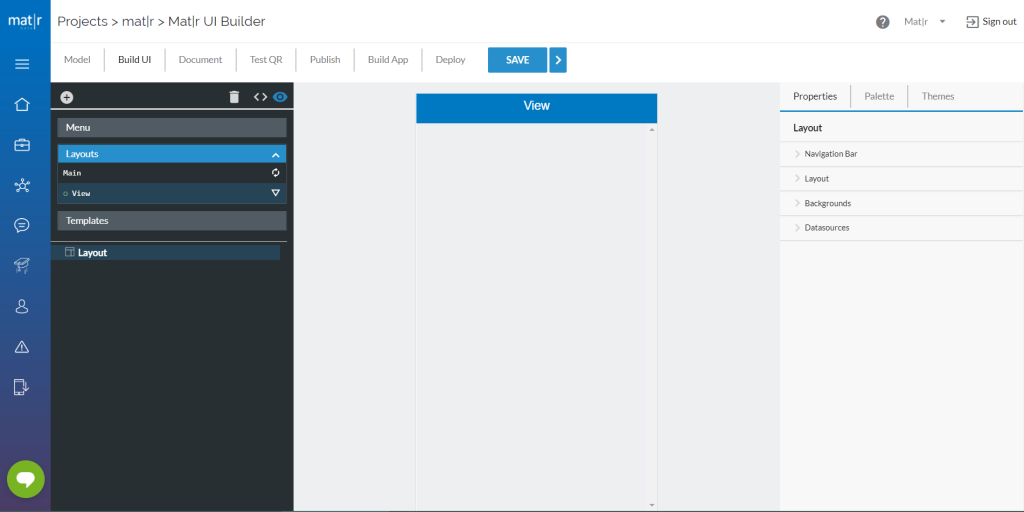
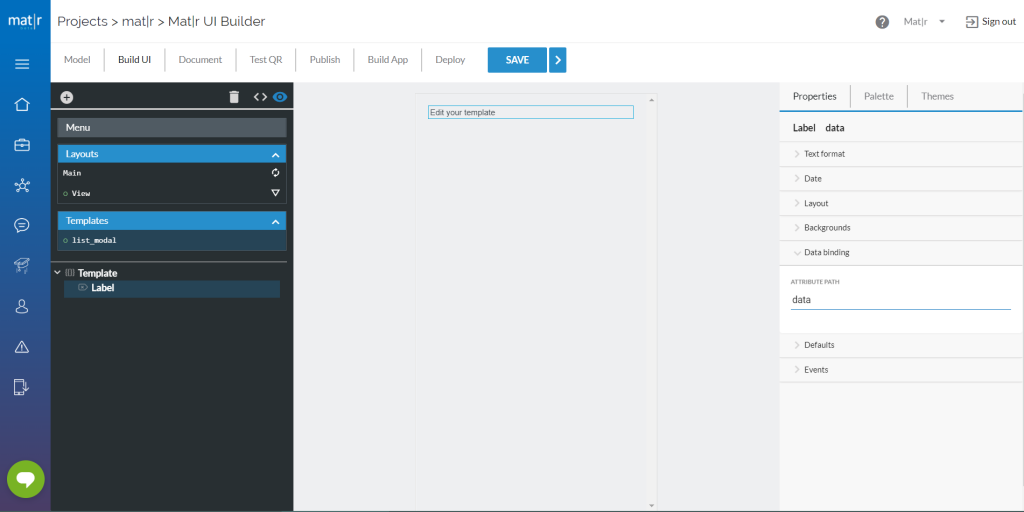
Podremos observar en Build UI accesos como:
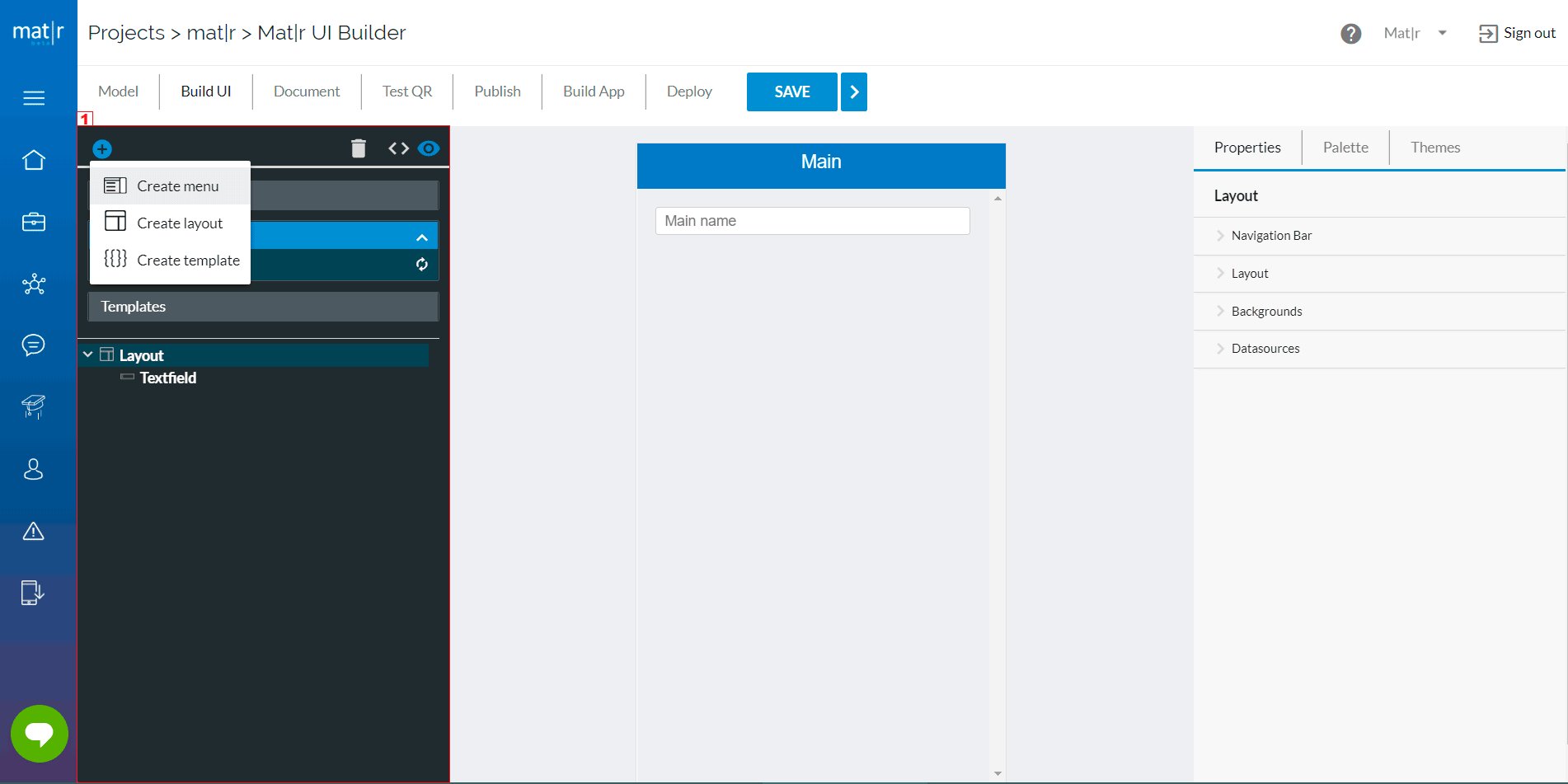
“File browser” (1) que nos muestra un listado formado por un “Menu”, “Layouts” y “Templates”, y los componentes agregados a cada uno de ellos. Y en la parte superior se observan accesos para crear un nuevo “Menu”, “Layouts” y “Templates” o eliminar alguno que esté seleccionado de forma previa.
En la parte central se encuentra “UI View” (2) donde podemos previsualizar los componentes que vayamos requiriendo una vez cargados en algún layout, template o menú seleccionado. Y también “Markup View” (3) que previamente seleccionando algún layout, template o menú obtendremos el XML correspondiente, permitiendo la edición de los mismos o de los componentes que integran; cuando una configuración del diseño, evento, acción, enlace o referencia no es válida se observará el error para sanearlo o eliminarlo.
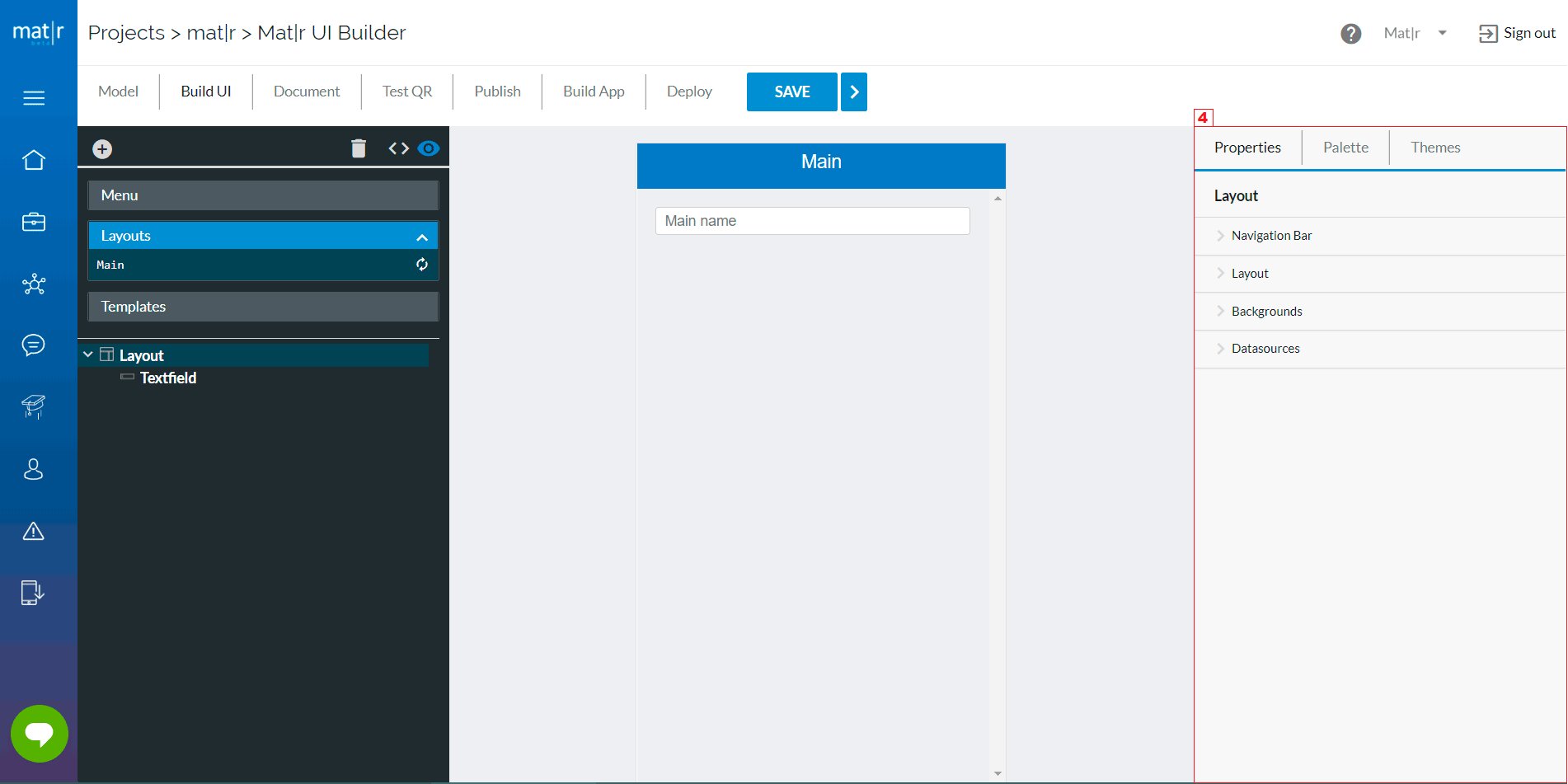
“Properties” (4) despliega un listado de propiedades que le pertenecen a un layout, template, componente o menú seleccionado y poder así editar características de alguna propiedad. Todas las características relacionadas se organizan en grupos, es decir que pertenecen a una propiedad, para que sea más fácil encontrarla para configurar, editar o actualizar.
“Palette” (5) despliega una vista de los componentes que podemos incorporar a los layouts, templates y containers de la app que creemos en Mat|r, a cada uno como corresponda.
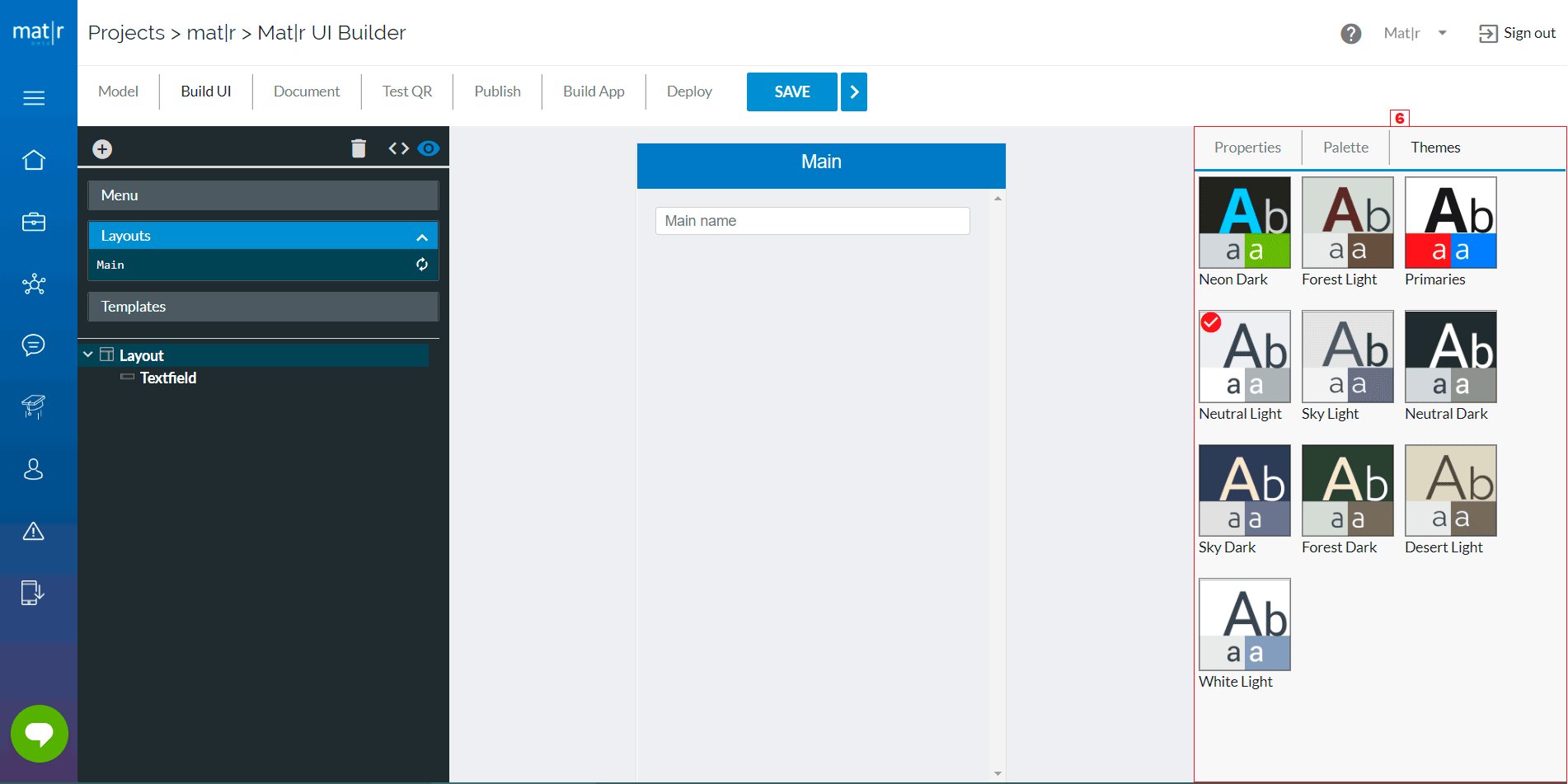
“Themes” (6) nos provee una serie de temas con diferentes estilos de diseño preestablecidos, una vez aplicado alguno de ellos se podrán modificar las propiedades de cada componente.

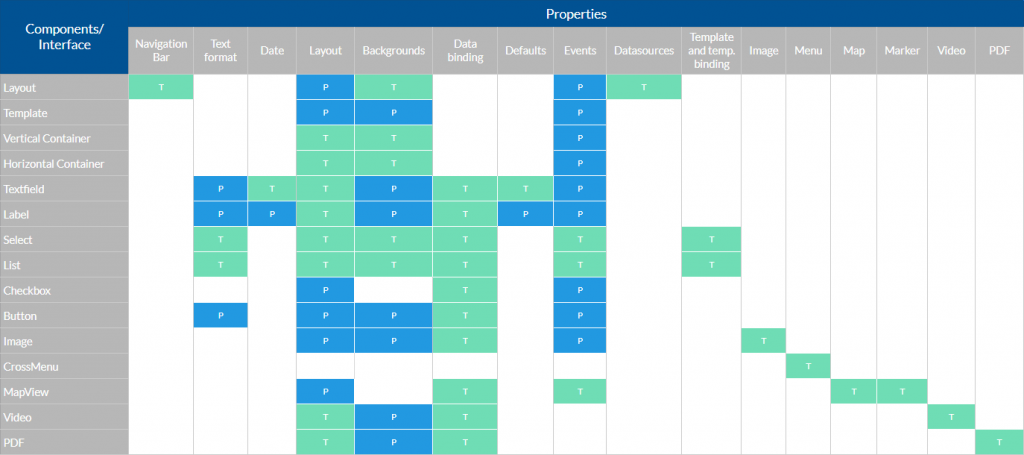
La siguiente tabla muestra los componentes y las propiedades que les pertenece, la letra “P” nos informa que el componente utiliza de forma parcial las características de la propiedad y la letra “T” es la utilización de la totalidad de las características de la propiedad. Por siguiente se expondrán los componentes y sus principales características y funcionalidades, al final se podrá consultar cada propiedad y características que la integran.
Table1

Conceptos de Build UI:
Interface types:
(esta jerarquía contiene interfaces que soportan otros componentes diferentes a ellos)
Layouts:
El layout de Mat|r es la representación visual de una experiencia en particular, la cual tiene un modelo de datos asociado.
Una aplicación puede estar comprendida por uno o más layouts. Dentro de los mismos, se contiene los distintos componentes para poder representar las interfaces gráficas que deseamos mostrar al usuario para que interactúen con la aplicación mediante distintas acciones e ingreso de datos a través de la misma. Dentro de un layout podemos colocar varios componentes visuales sin importar el orden y esquema, por ejemplo: “Vertical Container”, “Horizontal Conteiner”, “TextField”, “Label”, “Select”, “List”, “Button”, “Image”, “Map”, “Video” o “PDF”.
La creación de un layout se puede realizar de dos maneras:
1. A través del código, definiendo una experiencia. En este caso, el layout tiene asociada una experiencia y por lo tanto el modelo de datos. Se conocen como layouts autogenerados.
2. En la sección de Build UI presionando en el icono ingresando un nombre para identificar el mismo. En este caso, el usuario debe vincular manualmente los componentes a los datos y acciones. Estos layouts son conocidos como layouts estáticos (a menos que sean asociados a un datasource).

Todos los layout creados en nuestra aplicación son listados en la sección de Build UI, en el panel izquierdo. Al seleccionar, en la parte inferior del panel se listan los componentes utilizados en forma de árbol.
Los layouts que han sido creados automáticamente a través de la definición de una experiencia pueden ser regenerados. La regeneración de un layout se realiza presionando en “Regenerate file” ![]() , y lo que realiza esta acción es reconstruir el layout según la definición de la experiencia. Hay que tener en cuenta, que todas las configuraciones que se hayan realizado en la sección Build UI serán perdidas. En lugar del ícono “Regenerate file”, aparecerá “Missing Experience for this UI”
, y lo que realiza esta acción es reconstruir el layout según la definición de la experiencia. Hay que tener en cuenta, que todas las configuraciones que se hayan realizado en la sección Build UI serán perdidas. En lugar del ícono “Regenerate file”, aparecerá “Missing Experience for this UI” ![]() , lo cual significa que se deberá asociar (bind) manualmente los componentes del layout a datos del modelo o experiencia.
, lo cual significa que se deberá asociar (bind) manualmente los componentes del layout a datos del modelo o experiencia.
Propiedades del Layout:
- Navigation Bar: es una barra que proporcionan control de navegación dentro de la aplicación. Si se desea usar (con opción para deshabilitar), permite ajustar el título a mostrar y estilo de la barra como el tipo, tamaño, color y tinte de la letra, elegir color o una imagen para el fondo de la dicha barra.
En la barra se puede colocar un botón con funcionalidad de volver a la vista previa (permite deshabilitar esta función en “Hide back button?”).
Además existe la posibilidad de agregar más botones a la izquierda y a la derecha de la barra de navegación, agregando funcionalidad a cada botón. Para ello ingresamos en el apartado “BUTTONS” precisamente en “LEFT” o “RIGHT”, abriendo el “Button Manager” respectivamente para los botones de la izquierda o derecha. Podremos agregar un nuevo botón ingresando un nombre, un icono (usar un icono almacenado un servidor web o se colocará un icono por defecto) y eventos y acciones específicos para el botón creado (ver propiedad “Events”). - Datasource: el “Datasource” de los “Layouts” representa el modelo de datos que será asociado a la vista (layout) y que se utilizará para almacenar los datos ingresados por un usuario o generados por la aplicación; estos datos serán mostrados en la interfaz. Si un layout posee datasource se define como layout dinámico, porque sus valores pueden modificarse desde la lógica del programa, y si no posee, como layout estático, porque sus valores no pueden modificarse desde la lógica del programa.
Los layouts creados automáticamente por la definición de una experiencia se crean con datasource por defecto (el datasource configurado es la experiencia definida). Los layouts creados desde el Build UI se crean sin datasource por defecto.
Para configurar un datasource en un layout estático se debe ir a las propiedades del “Layout”, ingresar a la sección Datasources y presionar en “+ ADD DATASOURCE”. Luego, se debe seleccionar el “Type” que indica el modelo de datos que será asociado (binding) al Layout, este será un “Model” o “Experience” definido en la sección “Model” (tener en cuenta que si en el mat|r script existe un error de sintaxis no se mostrará ningún modelo de datos).Finalmente, se debe ingresar un nombre, en “Name”, que servirá para realizar el binding de los componentes de UI a los atributos del datasource seleccionado. De esta manera, se configura correctamente el datasource de nuestro layout y podremos realizar el binding de los distintos componentes.
Para eliminar el datasource de nuestro Layout se debe presionar en “Delete Datasource”, se borrara y pasará a ser un layout estático.
Templates:
El “Template” es una plantilla que se utiliza para configurar el formato visual de cada ítem dentro de un “List” o “Select” donde tomarán el control de este.
Para crear un nuevo template se debe accionar el icono e ingresar el nombre del nuevo template. Por defecto se provee un componente “Label”, este se puede editar o eliminar.
Cuando se selecciona un “Template” se despliega las propiedades donde se pueden editar las mismas. Dentro de un “Template” no se permite agregar nuevos “List” o “Select” pero si otros componentes tales como “TextField”, “Label”, etc.

Los componentes, que se encuentran en “Palette”, que agreguen en el “Build UI” no se van asociar directamente a una experiencia. Para más información ir a “Data binding”.
Containers:
(esta jerarquía contiene interfaces que soportan otros componentes diferentes a ellos)
Contenedor Vertical y Contenedor Horizontal:
Los contenedores permiten colocar dentro de ellos diversos componentes, creando un bloque que permite un orden e independización del resto del “Layout” al que pertenece. Esta independencia afecta únicamente a la representación visual, dejando el orden de locución y navegación a lo que diga el código.
Las propiedades de los contenedores que se pueden modificar: layout, background y eventos. Los componentes contenidos o componentes hijos aplican algunas propiedades en referencia a su contenedor padre.
Leaf components:
(esta jerarquía contiene los componentes que soportan otros componentes iguales o diferentes a ellos)
TextField:
Este componente permite al usuario ingresar información a través del teclado, calendario o reloj en un campo delimitado en la aplicación; para utilizar los datos por la lógica en una aplicación.
Soporta los tipos de datos String, Integer, Double y Date
Al ser seleccionado el componente se despliegan una serie de propiedades y permitiendo ajustar una cantidad de características que inciden en el componente.
Label:
Este componente no se presenta un nuevo uso especial para el usuario. Podemos definir el componente como una etiqueta de texto de solo lectura. El texto que contenga el “label” puede ser modificado por la aplicación, pero no por el usuario directamente.
El tipo de dato que soporta es String, Integer, Doble, Date.
Select:
Al utilizar este componente, en un “Layout”, se creará una lista desplegable de elementos. Cuando una lista desplegable está inactiva, muestra un solo valor y cuando se activa muestra (despliega) una lista de valores, de los cuales el usuario puede seleccionar uno, se le puede proveer la ejecución de un evento a esta acción producida por el usuario de la aplicación.
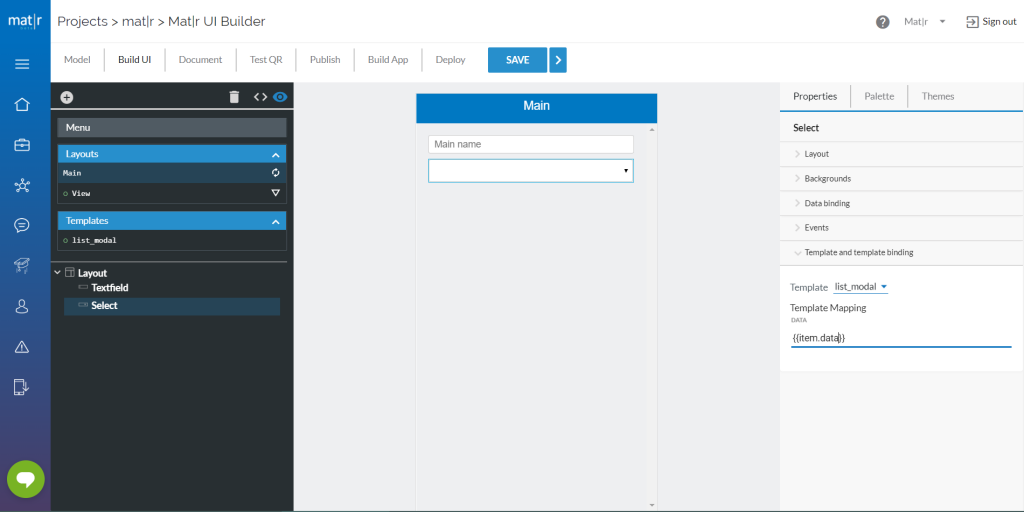
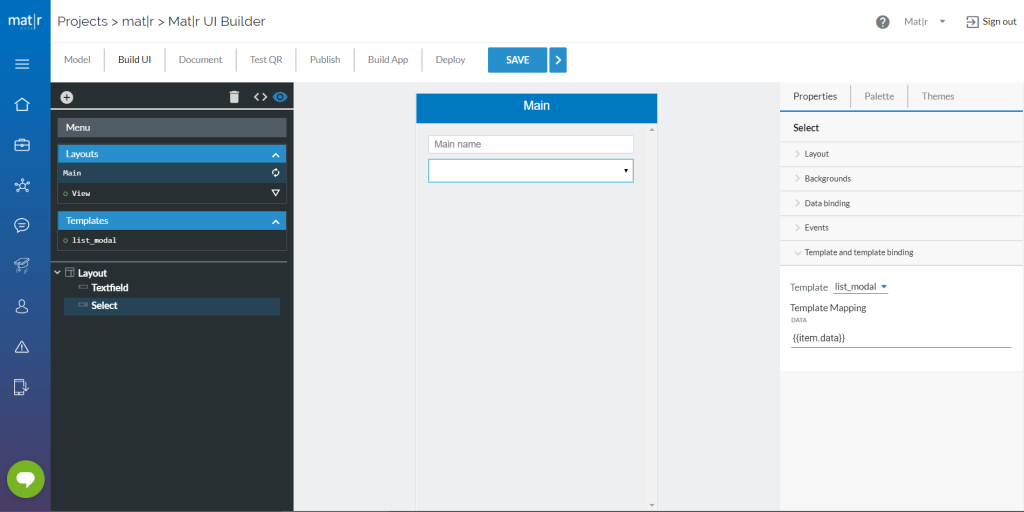
A cada “Select” se le puede asociar un “Template” en la propiedad “Template and template binding” y en la misma propiedad se mapean los componentes que contengan el “Template”, colocando el nombre del “ATRRIBUTE PATH” que se encuentra en “Data bindings” del “Label” de la siguiente forma “{{ítem.atributePath}}”. Este método se utiliza para mostrar los datos del Array que pertenece al “Select” correspondiente, según lo acordado en el código.


List:
Este componente gráfico permite crear una lista de elementos desplazables, permitiendo visualizar una cantidad de información en un solo apartado.
También como en el componente “Select”, al “List” se le puede asociar (opcional) un “Template” en la propiedad “Template and template binding” y en “NAME” de la misma propiedad se mapean los componentes que contengan el “Template”, colocando el nombre del “ATRRIBUTE PATH” que se encuentra en “Data bindings” del componente de la siguiente forma “{{ítem.atributePath}}”. Este método se utiliza para mostrar los datos del Array asociado al componente correspondiente, según lo acordado en el código.
CheckBox:
Es el componente gráfico que se corresponde con un valor de verdad (true o false). Este componente puede estar asociado (binded) a una variable de tipo Bool.
Por defecto, el evento “Tap” sobre este componente cambia el valor de verdad: al estar chequeado corresponde a “true” y deschequeado corresponde a “false”. Se le pueden asociar otros eventos y acciones.
Button:
Es el componente gráfico que, por defecto, permite la ejecución de reglas. Dichas reglas pueden contener acciones que interactúen con la pantalla actual, que llamen a servicios, naveguen, etc.
Si no está asociado a una regla del código, pueden configurarse otros eventos con otras acciones.
Image:
El componente visual que permite mostrar una imágen, permitiendo mejorar el diseño y apariencia de la app creada en Mat|r. La imagen debe estar almacenada en un servidor web, y para acceder a ella se ingresa la URL en el campo “Image URL”. Este componente puede estar asociado (binding) a una variable de tipo String cuyo valor sea la URL de la imágen.
Permitir al usuario hacer un toque o pulsar sobre la imagen para extenderse y ocupar la pantalla completamente, dejando un check en “Can go full screen?”.
MapView:
Permitir al usuario hacer un toque o pulsar sobre la imagen para extenderse y ocupar la pantalla completamente, dejando un check en “Can go full screen?”.
La primera es “Map”: permite asignar un nombre al mapa y elegir el tipo de mapa (seleccionando modo “Normal”, “Hybrid” o “Satellite”) a mostrar en la app creada en Mat|r.
Permite habilitar o deshabilitar los siguientes ítems:
- si se desea mostrar la brújula en “Has compass enabled?”.
- funciones de zoom “Has zoom enabled?”.
- mostrar la ubicación del dispositivo “Show user location automatically?”.
- controles sobre el mapa “Display map interaction controls?”.
- ajustes para mostrar el mapa en la app con respecto al zoom. Ajustar el zoom mínimo y máximo (1 como valor mínimo y 21 como valor máximo).
- visualización dentro del mapa. “Center in” ajusta la vista del mapa: si seleccionamos “UserLocation” se observará el dispositivo posicionado dentro de dicho mapa, si seleccionamos “Show all Markers” centra el mapa para que se observen todos los marcadores y por último “Coordinate” permite centrar el mapa al inicio en una posición dada por una Latitud y Longitud y ajustando el zoom. En caso de no ajustar un posicionamiento inicial se asume por defecto la posición de cada plataforma en que se ejecute la app (iOS o Android).
La segunda es “Marker”: los marcadores indican ubicaciones individuales en el mapa correspondiente. En esta propiedad permite modificar el icono (que debe estar almacenado en un servidor web, y para acceder a él se ingresa la URL en el campo “Marker icon URL”) que se visualizará, y también modificar el estilo (tipo, tamaño y color de la fuente) del título y descripción que proporcione un contexto adicional al marcador.
Video:
El componente permite mostrar un video en una vista. Debe estar almacenado en un servidor web, y para acceder a él se ingresa la URL en el campo “Video URL”. Este componente puede estar asociado (binding) a una variable de tipo String cuyo valor sea la URL del video.
El reproductor de video está dotado de funciones básicas para la reproducción.
Se permite la reproducción automática del video dejando un check en “Play automatically?”, y si es necesario se puede ajustar el minuto de inicio del video en “Start Time” (debe estar expresado en segundos).
“Thumbnail URL” permite definir una imagen que se observa antes de reproducir el video. Debe estar almacenada en un servidor web. Una vez ingresada la URL podemos habilitar o no el thumbnail en “Show default thumbnail?”.
PDF:
El componente hace accesible un archivo de PDF en una vista. Dicho archivo debe estar almacenado en un servidor web, y para acceder a él se ingresa la URL en el campo “PDF File URL”. Este componente puede estar asociado (binding) a una variable de tipo String cuyo valor sea la URL del pdf.
Esta funcionalidad hace uso de aplicaciones de lectura de archivos PDF de terceros disponibles en el dispositivo (no permite la visualización de archivo como parte de la app).
Navigation:
Cross Menu:
Es un panel flotante que contiene una lista de opciones. Son útiles para mostrar opciones adicionales de navegación dentro del contexto de la aplicación. Con este componente se permite navegar entre layouts sin importar donde nos encontremos.
Agrupando diferentes experiencias como ítems formamos un menú.
Debemos tener en cuenta, que cada aplicación puede tener solo un menú y el modo de visualización del mismo dependerá de la plataforma de ejecución.
El menú debe poseer, siempre requerido, un encabezado principal “Header” y un sub-encabezado opción “Header Line”, a los cuales se le pueden modificar el tipo de fuente, tamaño, color y alineamiento del texto.
Se permite modificar el color de fondo “Header Background” del “Header” y el fondo “Menu Background” donde se alojan los ítems.
En la plataforma de iOS el “Header” y “Header Line” no se visualizan.
En cuanto a los ítems del menú, se puede crear uno o más ítems; cada uno consta de un nombre “Title”, un “Layout” asociado (previamente creado) y un icono que debe estar almacenado en un servidor web, y para acceder a él se ingresa la URL en el campo “Icon URL” (o se adjuntará un icono por defecto).
El texto de los ítem tiene dos colores, el primero es “Menu item” se observa cuando no está activo, es decir cuando no está seleccionado, y el segundo es “Selected menu item” se observa (cambiando el color previo) cuando está activo, es decir cuando se selecciona.
En “Default selected” se selecciona un solo ítem que será la vista que primero se presentará al usuario.
Una vez desplegado el menú en la aplicación (en ejecución), con un toque o seleccionando en algún ítem se navegará al layout asociado.
Properties:
(la siguiente lista muestra sólo las propiedades en común que soportan los componentes/interfaces de UI Build de Mat|r, tener presente el cuadro anterior (table 1), donde especifica las propiedades que soporta cada componente)
Text Format:
En los componentes que muestran alguna palabra o texto, solo si la propiedad “Defaults” no está vacía, podemos en esta propiedad ajustar el tamaño “FONT SIZE”, el tipo de fuente “FONT FAMILY”, el color “TEXT COLOR” y alineación “ALIGNMENT” del texto.
Date:
En la sección “Date” podemos ajustar parámetros como el estilo de la fecha y de la hora, seleccionado su formato corto, medio o largo (la separación de cada elemento de la fecha es en espacios).
También podemos definir un formato para mostrar la fecha y hora, así y poder almacenar o mostrar este dato. Este formato tendrá mayor prioridad que los estilos anteriores; ejemplos de formato (estándar GMT): yyyy-MM-dd, yyyy-MM-dd HH:mm:ss ZZZZZ y sus múltiples abreviaciones o acotaciones.
Se puede establecer fechas y/o horas límites, tanto como mínima y/o máxima.
Solo el calendario gregoriano es soportado por Mat|r.
Layouts:
Esta propiedad es común para los “Layout”, “Template” y varios componentes de Mat|r.
En los dos primeros atributos se permite ajustar de forma individual los “Paddings”, colocar un borde sólido (permitiendo ajustar el color, el ancho y el redondeado) y ajustar la alineación (alineación del contenido y auto alineación son configurable en el modo “start”, “center” o “end”) de lo contenido.
Para los componentes soportados por Mat|r, además de las configuraciones anteriores se permite ajustar el ancho y la altura del componente (valores en “px” o en porcentaje de 0 a 1; por ejemplo 0.2, 0.5, etc.) y ajustar de forma individual los “Margins”.
Backgrounds:
En esta propiedad podemos establecer fondo para un componente. Permite modificar un color específico “BACKGROUND COLOR” y su transparencia “ALPHA” (desde 0 a 1, porcentual) o una imagen que queramos incorporar como fondo estableciendo “BACKGROUND IMAGE URL”.
En “BACKGROUND MODE” se elige el modo en que se afecta la forma del contenido deseado, se soporta “Scale to fill” (el contenido se escala para rellenar, puede distorsionar), “Aspect Fit” (el contenido se muestra de forma original, puede hacer espacios sin rellenar) y “Aspect Fill” (se escala el contenido y mantiene el aspecto original).
Data bindings:
Cada componente tiene la propiedad de “Data binding”. Permite asociar (bind) al componente al código mat|r script.
La forma de completar el campo “Attribute path” es el nombre del datasource seguido de un punto y luego el nombre del atributo que corresponda en el modelo o la experiencia. Por ejemplo: “main.name” (main es el nombre del datasource y name es el nombre del atributo). Esto permite el enlace de datos, estableciendo una conexión entre la UI de la aplicación y el código de mat|r script.
Los tipos de datos del atributo que se permite asociar a los componentes:
- ”Label” y “Textfield” son String, Date, Integer y Double.
- “Checkbox” es Bool.
- “Image, “PDF” y “Video” es String.
- “List” y “Select” sin Template son ‘Array<String>’, ‘Array<Integer>’, ‘Array<Double>’ y ‘Array<Date>’.
- “List” y “Select” con Template son ‘Array<String>’, ‘Array<Integer>’, ‘Array<Double>’, ‘Array<Date>’, ‘Array<Model>’.
- “MapView” es ‘Array<Marker>’.
Defaults:
Dejar por defecto un texto estático dentro de un componente determinado se facilita con esta propiedad, el formato del texto será dado por la propiedad “Text format”.
En los componentes tales como “Text Field” dentro de la sección “Defaults” encontramos los campos “Placeholder”, “Keyboard Type” y “Is password?”.
“Placeholder” tiene como función una sugerencia corta que describe el valor esperado de un campo de entrada del componente (por ejemplo, un valor de muestra o una breve descripción del formato esperado) antes de que el usuario ingrese un valor. “Keyboard Type” ajusta el teclado para el componente. Podemos limitar el campo a que solo ingresen: texto “ASCII”, números racionales, dirección web “URL” , números naturales y numero telefónico.
“Is Password?”, si está chequeado, el componente tendrá la funcionalidad de ocultar el contenido que ingrese el usuario en la app mediante el uso de una máscara. Se sugiere usar en campos para ingresar contraseñas.
Events:
Con la propiedad “Events” damos funcionalidad a los componentes, dejando que el usuario de la aplicación los invoque. Cada evento puede desencadenar varias acciones que se ejecutan atómicamente.
En el panel de esta propiedad permite crear y visualizar los eventos y acciones que corresponden al componente que esté editando.
Los eventos que se pueden configurar son (ver tabla 1):
- “TapEvent”, es un simple toque sobre el componente.
- “LongPressEvent”, es un toque mantenido por unos segundos sobre el componente.
- “OnSelectEvent”, es un simple toque sobre un elemento contenido dentro del componente “List” o “Select”. En el caso de List cuando se presiona sobre el elemento de la lista y en el caso de Select cuando se despliega el selector y se elige un elemento del mismo.
- “OnSelectBubbleEvent”, es un simple toque sobre el marcador dentro de un mapa. Es configurado en el componente MapView y lanza la acción cuando el usuario presiona el marcador en el mapa.
Luego de seleccionar tipo de evento, se debe elegir el tipo de acción que se ejecutará:
- “ShowAlertAction”, muestra un cuadro de alerta con un título y mensaje específico. A menudo se usa si desea asegurarse de que la información llegue al usuario.
- “NavigateAction”, permite configurar acciones de navegación “Push”, “Present”, “Pop”, “Dismiss”. Las dos primeras se deberá elegir el “Layout” correspondiente para completar la navegación y las dos últimas no tiene parámetros. Tener en cuenta el “Stack” de navegación.
- “RunRuleAction”, invoca la regla “Rule” del contexto “Context” que la agrupe.
- “InvokeFunctionAction”, invoca la función “Function Name” dentro de un módulo “Module”. En el evento “OnSelectEvent” cuando se selecciona la acción devuelve el elemento seleccionado a la función, por lo que la firma de la función deberá estar ser declarada sólo de la siguiente manera: “void nameFunction (Any param) { }” y el tipo del parámetro de la función estará definido por el tipo de arreglo que está asociado (binding) al componente “List” o “Select”. En el evento “OnSelectBubbleEvent” cuando se selecciona la acción devuelve el elemento seleccionado a la función, por lo que la firma de la función deberá estar ser declarada sólo de la siguiente manera: “void nameFunction (Marker param) { }”.
En “CURRENT EVENTS” se listan los eventos y sus acciones asociadas, del componente. Permite eliminar acciones o eventos.
