To do this, we will show you how to create an application with its experiences, models, layouts and logic. Also, we will show you how to authenticate yourself using broker.oauth.authenticate() and how to import a library (also created in Mat|r) which has two services provided by Eventbrite API to obtain user profile data and close events.

Content
- Obtaining apikey and apisecret to use Eventbrite API
- Creating the project and application
- Application Structure
- Logic of application initialization: main.ms
- Login Experience: LoginExperience.ms
- Event Experience: EventsExperience.ms
- Editing Layouts and Creating Templates
Obtaining apikey and apisecret to use Eventbrite API
To communicate with Eventbrite API, it is first necessary to create an Eventbrite App following the steps below:
- Sign up and log in to www.eventbrite.com
- Access ‘Account Settings’

- Access ‘Developer > App Management’

- Click on ‘CREATE NEW APP’

- Complete contact information and application details.
If you do not have a website to complete the URL and URI fields, just enter fictitious ones. You can then edit the information whenever you want.
.
- Accept the terms and conditions and click on ‘CREATE APP’. That’s all!

Now, you can see in your application list, the fields you need for the OAuth process. Copy and save the values of the ‘client key’ y ‘client secret’ fields (image below) and the ‘OAuth Redirect URI’ entered in step 5. These values will be necessary to start the process and they will be added in your code en la LoginExperience.ms.

Creating a Project and Application
If you don’t have any projects yet, you can access the Projects section create a new project by clicking on the sign ´+´ and filling out the data as in the images below:


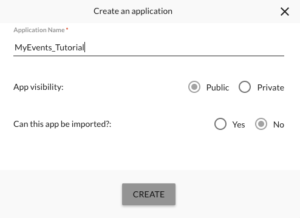
Then, we create a new application by clicking on the sign ´+´ and providing the data, as shown in the images below:


Application Structure
Once the application is created, we can define it. Our application will be made up of 3 files:
main.ms: where global variables, constants, models, libraries imported and logic of application initialization will be defined.LoginExperience.ms: here, we create an experience for user’s authentication.EventsExperience.ms: this file contains the experience that will be in charge of the event upload and display.
To create files, click on the icon ´+´ located in the taskbar below the different tabs of our IDE. Below, we can see the files created:

Bear in mind that the file main.ms has been already created by default. We recommend deleting its content and edit it as explained in the tutorial section.
Initialization Logic: main.ms
In the first file, called main.ms, we will do the following:
- We will create a Model called
User, and it will have all the information on the logged user.
Model User {
String name
String email
String eventbriteId
}
- Define all the global variables that we will use for this application inside the
Aplicationblock.
Application {
//Constants
String ebUserTokenKey
String loggedUserNameKey
String loggedUserEventbriteIDKey
//Global App Models
User loggedUser
String token- Initialize the variables inside the
OnInitblock; the first code block to be executed when the application is uploaded. Notice that the first 2 variables are used as the keys of persistence methods.
OnInit {
ebUserTokenKey = "ebUserTokenKey"
loggedUserNameKey = "loggedUserNameKey"
loggedUserEventbriteIDKey = "loggedUserEventbriteIDKey"
- Write all the logic of application initialization inside the same block. Here, we will use the gps access and control services and activate the GPS of the device:
try {
if (broker.location.hasGPS()) {
broker.location.start()
}
} catch (e) {
//handle exception e.reason()
} Then, using the access functions to the device’s local storage we check if the user is already logged in (from a previous log in). If this is the case, we retrieve the logged user and assign it in the loggedUservariable; we do somethign similar with the token variable, by recovering the value through encrypted local storage, statement broker.localKeychain.get();. Finally, we display the experience EventsExperience that will show the list of events through the navigation statement broker.ui.push().
Otherwise, we show the LoginExperience experience.
if (broker.localPersistence.hasKey(loggedUserNameKey)) {
//already logged user
loggedUser = User(name: broker.localPersistence.get(loggedUserNameKey), eventbriteId: broker.localPersistence.get(loggedUserEventbriteIDKey) )
token = broker.localKeychain.get(ebUserTokenKey)
broker.ui.push("EventsExperience")
} else {
//must show login
broker.ui.push("LoginExperience")
}
- We import the
EventBriteLibrarylibrary that has the services that communicate with Eventbrite API. Here, the application will run a query about the events to be shown. Users can have access to this kind of libraries, among others, in [mat|r hub] and import them to speed up your development. You can see the complete guide to create and import libraries here.
The expression to import libraries is as follows, you must add it at the beginning ofmain.ms:
Import EventBriteLibrary as EventBriteLib
Once we have completed the abovementioned steps, we can see all the imported models and services. In our example, we use two services: one to obtain logged user data, called eb_getProfile; and another to obtain information about close events, called eb_getEventsByLocation.

If we place the pointer on a service, we can see the parameters needed to use that service, as shown below:


The complete code of our file main.ms can be accessed here.
Login experience LoginExperience.ms
In this file we will define the following:
- An experience called
LoginExperiencewith a buttom, that, once clicked, it will run a rule calledruleSingInEventbrite. To do this, we will add anExperienceand aDecision, in the following way:
Experience LoginExperience {
Decision ruleSingInEventbrite action("LoginContext.ruleSingInEventbrite") label("Signin with Eventbrite")
}
- Then, we will define the rule
ruleSingInEventbrite, that will contain the configuration of an OAuth model with the values needed for the authentication and the call to the broker service to perform said authentication. Here, you will need to complete theclientID,secretandredirectURLattributes, for the fields obtained in the creation of the eventbrite app at starting the tutorial: ‘client key’, ‘client secret’ and ‘OAuth Redirect URI’.
OAuth oauth = OAuth()
oauth.clientID = "...COMPLETE..."
oauth.secret = "...COMPLETE..."
oauth.redirectURL = "...COMPLETE..."
oauth.accountName = oauth.clientID + oauth.secret
oauth.authorizationURL = "https://www.eventbrite.com/oauth/authorize?response_type=token&client_id=" + oauth.clientID
oauth.tokenURL = "https://www.eventbrite.com/oauth/token"
token = broker.oauth.authenticate(oauth)
The broker.oauth.authenticate(oauth) will open a web view where the user needs to enter his Eventbrite access credentials. Once this is finished, the user will be logged in and authenticated and we will obtain the token needed to call the services defined in the library we imported before.
We will first do the call to obtain the information of the logged user, invoking the EventBriteLib::eb_getProfileservice:

The call recieves the token as argument and returns a new model EventBriteLib::EBProfileResponse:

EventBriteLib::EBProfileResponse profileRsp = service.EventBriteLib::eb_getProfile.call(token)
We later create an instance of the User model with said information:
loggedUser = User(name:profileRsp.name, eventbriteId:profileRsp.eventbriteId)
and save the user and the token in the local storage. In this way, we will be able to validate the application in a future access if the user had been already logged in and obtained a valid token (this id the logic we defined in the file main.ms).
broker.localPersistence.save(loggedUserNameKey, loggedUser.name)
broker.localPersistence.save(loggedUserEventbriteIDKey, loggedUser.eventbriteId)
broker.localKeychain.save(ebUserTokenKey, token)
The complete code of our file LoginExperience.ms can be viewed here.
Event list Experience EventsExperience.ms
Finally, in this file, we will define an experience displaying a list of events which are obtained through a service (imported from our library) and the name of the logged user. For this, we add a String to the experience that will be displayed in the layout as
Label and Array components of the models (imported from the library) EventBriteLib::EBEvent. The models will be displayed in a UI component of the List type.
Experience EventsExperience {
String name as Label
Array<EventBriteLib::EBEvent> events as List
}
- In the experience, the method
OnCreate, is executed every time the experience is created. We obtain the datasource bound to the experience layout throughbroker.ui.getDataSource(), that we assign to the local variableexp. We later assign to thenameattribute, the name of the logged user that we have indexed from the global variableloggedUser.
OnCreate {
EventsExperience exp = broker.ui.getDataSource()
exp.name = loggedUser.name
}
- Inside the experience, we upload the events from the current location of the device in the
OnResumemethod. This method is executed every time the experience is displayed.
We then place a call to the EventBriteLib::eb_getEventsByLocation service, with the required parameters as shown below:

First, we must configure the format required by Eventbrite API to parse the dates:
service.EventBriteLib::eb_getEventsByLocation.setDateFormatter(DateFormatter(format: "yyyy-MM-dd'T'HH:mm:ssZ", utcTimeZoneOffset: 0))
Then, we make the call with the following parameters (according to call order):
- ‘token’: obtained from the login.
- ‘latitude’ and ‘longitude’ (obtained from the broker service.location.getLocation()
- ‘within’: sets the kilometer range to filter the events resulting from the query.
- ‘pageNumber’: the number of pages to be queried, as the service supports paging.
Location userLoc = broker.location.getLocation()
EventBriteLib::EBEventResponse response = service.EventBriteLib::eb_getEventsByLocation.call(token, userLoc.latitude, userLoc.longitude, 25, 1)
We assign the retrieved events to our experience list to be displayed. If the events are not found, the following message is shown:
experiencia.events = response.events
if (response.events.size() == 0) {
broker.ui.showAlert("Oops","No events found!")
}
You can find the complete code of the file EventsExperience.ms here.
Layouts Edition – Creation of Templates
Once the application code is ready, we can see the layouts that are autogenerated. These layouts correspond to the experiences that have been previously created in the Build UI tab in our IDE. As we can see in the example below, 2 layouts are generated: LoginExperience and EventsExperience.


In this UI editing view, called UI Builder, users can customize all visual elements. When clicking on the component or on the left panel in the view hierarchy, you can see on the right panel, in Properties section, all the visual editable properties.
If we execute the application under these conditions, we will obtain an error. This is because, in the EventsExperience experience, we associate a model list (EBEvent) with a List visual component. For a successful application execution, we need to create a specific layout to show that each event is included in the list. These layouts are called templates.
After that, we create a template, from the Build UI tab, by clicking on the second button ‘+’ and naming the file ‘template_event_cell’, as shown below:
 >
>

The new template created will have label by default. We add 2 new components: one of label type and the other of imagetype. By clicking on the visual component on the left side of the IDE, we will have 2 labels and 1 image that shows the name, date and image of the event. The visual component will be added to the list and the result will be as follows:

For each visual component of the template, we must provide a key to be used for the data binding. The key is obtained by clicking on the component (tree structure on the left side of the screen). In the image type component, we can see the property called Data binding where we set the value eventImage:

We follow the same steps with the other type-label components, labelling the first one: ‘eventStart’ and the second: ‘eventName’.


We are ready to bind the data that will be shown in the event list of the EventsExperience experience. First, we select the layout EventsExperiencebound to the experience from the menu on the left side. Afterwards, we select the list and finally, we click on Template and data binding, on the property section.

In that section, we select ‘template_event_cell’ and then, we set an attribute or model attribute chain to be bound, for each key previously defined (‘eventStart’, ‘eventName’ y ‘eventImage’).
{{item.atributo}}
´Item´ makes reference to a defined model in the list and ´attribute´ to the model attribute name. They can be associated in the case attributes are, at the same time, models.
As shown in our example, we know the list we are configuring:
Array<EventBriteLib::EBEvent> events as List
is composed by models of EventBriteLib::EBEvent type. If we pay attention to the start attribute:

it is at the same time a model of EventBriteLib::EBDate type.

that has a utc attibute, of Date type, which indicates the starting date of the event. This attribute has the value to be shown. Therefore, we must enter: “” in the binding for this field.
Following the same procedure, the binding to be configured over the key ‘eventName’ is “” and the binding over the key ‘eventImage’ is “”.
And now we have the first version of our application ready!
When executing the application, we can see the following screens with autogenerated layouts:

Finally, with the help of UI Builder, the user can customize the layouts to improve the visual appearance of the application. If you want your screens to look just like the ones shown at the beginning of the tutorial, you can do the following:
- Access the edition of the LoginExperience layout in the
Build UIsection, through XML:

Replace the XML autogenerated (that represents the definition of the layout) with the XML from here.
- Select the ‘template_event_cell’ template, access the edition through XML and replace the XML autogenerated with the XML from here.
Save the changes. The application is ready to use.
When you run the application, you can see it with the same UI shown at the beginning and with a professional look!
